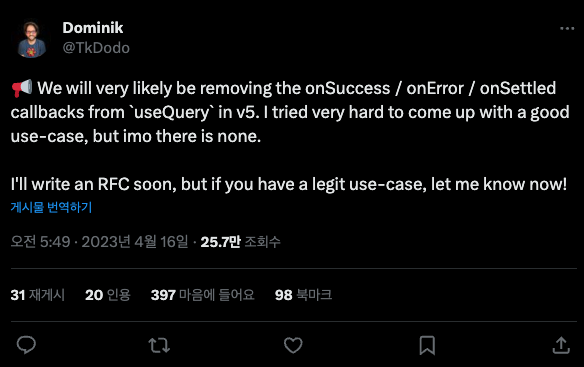
Dominik의 트위터에 useQuery의 변경점에 대한 내용이 올라왔습니다. 이미 우리는 콜백(onSuccess, onError, onSettled)을 많이 사용하고 있습니다. 따라서 콜백을 제거하는 것에 대해 부정적으로 생각할 수 있지만, 기존의 콜백은 예상대로 동작하지 않을 수 있기에 변경이 필요했습니다. API에서 중요한 요소중 하나는 일관성입니다. 사람들은 추상화되어있는 API에서 일관된 응답을 받기를 원합니다. 하지만 useQuery의 콜백들은 그렇지 않습니다. Callback 들여다보기 useQuery에는 성공했을 때, 실패했을 때, 그리고 둘과 관계없이 실행되는 onSuccess, onError, onSettled 콜백이 있습니다. onError를 사용하는 예시를 보면, onError 콜백..