Deno Fresh 알아보기
Deno 진형에서 “The next-gen web framework.”라는 슬로건을 앞세운 Fresh가 어떤 아키텍쳐를 가지고 있고 어떤 방향성을 가지고 생겨났는지 알아봅시다.
Fresh
Fresh는 JS, TS 개발자를 위한 모던 웹 프레임워크입니다. Fresh는 높은 질, 성능을 가지고 웹 어플리케이션을 만들도록 디자인되었습니다. 여느 다른 모던 웹 프레임워크와 같이 홈페이지, 블로그, 웹 어플리케이션등 무엇이든 만들 수 있습니다.
Fresh의 Core는 서버에서 라우팅 프레임워크와 템플릿 엔진(페이지를 렌더링 하는데 초점을 맞춘)을 조합하여 사용합니다. 또한 서버에서 JIT(Just-in-time) 렌더링이 가능하여 클라이언트에서 컴포넌트를 거의 동일하게 렌더링할 수 있도록 합니다. Fresh 에서는 Preact, JSX 모두 사용 가능합니다.
Fresh는 빌드하는 과정을 거치지 않습니다. 작성한 코드가 서버를 통해 클라이언트에서 바로 실행됩니다. TS, JX 컴파일은 필요할 경우에만 진행됩니다.
Deno
Fresh는 Deno의 플랫폼들과 함께 사용됩니다. deno는 SWC(Rust-based platform for web)을 내장하고 있습니다. 따라서 Preact, JSX와 함께 사용이 가능하며 TS 런타임도 지원합니다.
Fresh문서에서는 Deno Deploy를 사용할 것을 권장합니다. 정확한 밴치마크 결과는 없지만 Fresh와 Deno Deploy의 조합은 빠른 배포를 통해 클라이언트에서 내용을 빠르게 확인할 수 있게 합니다.
Fresh의 눈에띄는 특징들.
- No build step
- Zero config necessary
- JIT rendering on the edge
- Tiny & fast (no client JS is required by the framework)
- Optional client side hydration of individual components.
- Highly resilient because of progressive enhancement and use of native browser features
- TypeScript out of the box
- File-system routing as Next.js
Architecture
Fresh는 확장 가능하고 신뢰성 있는 어플리케이션의 빠른 빌드가 가능하게 합니다. 이를 위해 웹 어플리케이션을 어떻게 빌드할 것인지에 대한 최적화가 필요했습니다. 이러한 최적화는 현장에서의 전문가들의 경험적인 데이터를 바탕으로 합니다.
- 페이지 로드하는 시간은 최소화해야 합니다.
- 클라이언트에서 일어나는 일은 최소화해야 합니다.
- 에러로 인해 웹 어플리케이션이 터지는 일이 없어야합니다.
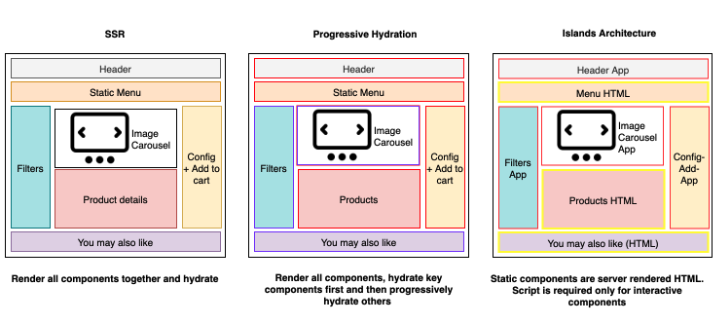
최적화를 위한 Fresh의 가장큰 결정은 Islands architecture pattern을 사용하는 것입니다. 이로 인하여 Fresh로 만들어진 어플리케이션은 클라이언트에게 순수한 HTML을 전달하는 것을 기본으로 합니다.
페이지 안에서 위젯들(컴포넌트들)은 독립적으로 Hydrate 됩니다. 따라서 클라이언트는 필요한 페이지의 일부만 렌더링합니다. 순수하게 정적인 콘텐츠들은 JS가 없어 가볍습니다.
Islands Architecture

SSR, CSR 어플리케이션들이 Full-page rendering하여 생기는 문제들을 해결하기 위해 Island Architecture은 상호작용이 필요한 “Island”를 제외하고 나머지 부분은 정적인 HTML로 두어 사용합니다.
Islands Architecture은 서버 렌더링 웹 페이지내에서 상호작용하기 위해 작은 Chunk에 집중합니다.
Pros & Cons
클라이언트에 전달하는 JS 코드양을 줄여 페이지 로드 및 TTI(Time to Interactive)가 빠릅니다. 그리고 서버에서 정적 콘텐츠를 렌더링하기 때문에 SEO, 접근성에 유리합니다. 또한 컴포넌트를 기반으로 생각하고 개발하는 관점을 그대로 가져갈 수 있다는 장점이 있습니다.
하지만 “Island” 가 많은 상호작용을 필요하는 Social media app들에는 적절하지 않습니다. 그리고 아직 레퍼런스가 많이 없어 구현하며 개선할 필요성이 있습니다.
마무리
현재 우리가 어플리케이션을 만드는데 사용하고 있는 CSR, SSR 방식은 전체 페이지를 렌더링하는 구조를 가지고 있기 때문에 페에지 로드, TTI(Time to interactive)가 늦는 문제가 있습니다. 따라서 Deno 진형에서는 Island Architecture를 가지고 Fresh라는 웹 프레임크를 만들어 이를 해결하고자 합니다. 앞으로의 웹 프레임워크가 이러한 컨셉을 적용해갈 것이라고 생각합니다. 최근 Next.js v13 릴리즈에서 Server Components를 지원하기도 하는 것 또한 이런 흐름이라고 생각합니다.